ページ管理の使い方
トップページの編集
トップページの編集項目は下記になります。項目を入力するだけでトップページが完成します。
①ロゴ画像のアップロード
左上に設置するロゴ画像をアップロードします。
②トップ画像のアップロード
トップページの中央の画像をアップロードします。
③トップページテキスト
トップ画像下のテキストを入力します。
④新着情報の編集
トップページテキスト下の新着情報を入力します。
フリーページの編集
フリーページは4ページまで追加できます。
ページスタイルを選び、それぞれの形式に合わせてページを編集します。

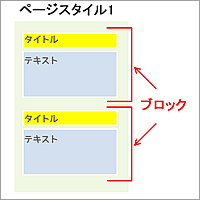
①ページスタイル1(タイトル、テキスト形式)
タイトルとテキストを入力する形式です。
タイトルとテキストを入力すると、ブロックが増えていきます。
ブロックはいくつでも増やすことができます。

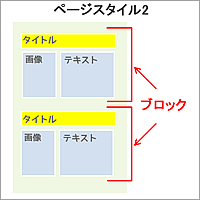
②ページスタイル2(タイトル、テキスト、画像形式)
タイトル、テキスト、画像を入力する形式です。
タイトル、テキスト、画像を入力すると、ブロックが増えていきます。
ブロックはいくつでも増やすことができます。

③ページスタイル3(会社案内、アクセスマップ形式)
会社案内とアクセスマップを入力する形式です。
会社の所在地等のページにご使用下さい。

④ページスタイル4(html形式)
htmlで編集する形式です。
htmlタグを入力してページを制作します。
※上級者向けです。

⑤ページスタイル5(画像、テキスト形式)
上部に画像、下部にテキストを入力するとページが完成します。
大きい画像を用いる場合にご活用下さい。

⑥ページスタイル6(画像、テキスト形式)
上部にテキスト、下部に画像を入力するとページが完成します。
大きい画像を用いる場合にご活用下さい。

⑦ページスタイル7(ブログ形式)
こちらのページを選ぶとブログを作成することができます。
タイトル、画像、テキストを入力すると、ページが完成し、記事を追加することも可能です。
サイドメニューの編集
サイドメニューはバナー画像をアップロードできます。
※テキストは入力できません。
①サイドメニュー表示設定
サイドメニューの表示、非表示を設定します。
②サイドメニューの編集
アップロード済みのバナーの編集、削除ができます。
※画像を削除すると元には戻りませんので、削除の際はご注意ください。
③新規登録
サイドメニューに表示する画像を登録します。
①:「ファイルを選択」または「参照」ボタンでファイル選択。
②:画像にリンクを付ける場合は「URL」にリンク先のURLを入力する。
③:「確認」ボタンを押す。
※ 画像は幅が270pxのものをご利用ください。270pxよりも大きいとレイアウトが崩れる原因になります。